Note: French version available at the second half of this blog entry.
Note Note: don’t hesitate to test our new open source package solution Datafari, which combines Apache ManifoldCF, Apache Solr and AjaxFranceLabs 🙂
SPIP is a well known open source platform. We wanted to share with you how to integrate graphically a Solr server with a SPIP server. The scenario is the following: you already have SPIP based web site, and you want to have a nice search functionnality based on the lastet Solr, to benefit from all its cool functionalities. You have set up a Solr, you have crawled your SPIP content, but now you want to have your Solr search in your SPIP website. This is what we present in this tutorial.
Note that since the default UI of Solr is not what you should be using (it’s not part of its core job), you can use external graphical frameworks such as AjaxSolr or AjaxFranceLabs. In our demo, we use the latter. The tutorial can be applied to other frameworks, you’ll just need to slightly adapt the steps.
Note also that since we have our own Solr based search solution, Datafari, the tutorial uses it as a pre-requisite, but you can do it with a Solr as long as you combine it yourself with the AjaxFranceLabs framework.
We are presenting two use cases:
- Adding a search functionality from Solr to SPIP
- Adding a search textbox with autocomplete, that leads you to the search page.
Pre-requisites:
- Datafari version >= 0.6.9
- Spip (this tutorial was made with v2.0.9)
All the required files for this tutorial can be downloaded here (except for Datafari and SPIP): http://www.francelabs.com/files/SPIP_Solr_files.zip
In both use cases with have decided to integrate the AjaxFranceLabs page in an iFrame, called the results page. The advantage is that it is fast to setup, and the integration is easy in an existing system.
Replacing the search functionality of SPIP
Pre-requisite:
- Download the file searchbar-minimal.js
To implement this functionality, we’ll be using tags specific to SPIP (see http://www.spip.net/fr_article903.html )
The #RECHERCHE tag allows us to display the user query.
Start by editing the recherche.html file which is located in spip/squelettes-dist and delete all the code within the following tags:
:
Add the iframe that will be containing the results page from AjaxFranceLabs:
<iframe src="http://IP_Datafari/Datafari/search.jsp?query=#RECHERCHE" height="1600px" width="820px" frameborder="0" ></iframe>
Add the link to the CSS file fl.css, which contains the proper dimensions of the SPIP window:
<link rel="stylesheet" type="text/css" href="css/fl.css" media="screen" />
Adjust the dimensions of the frame and don’t forget to empty the cache of your SPIP (server side, located in spip/tmp/cache), in order to quickly see your changes.
Once this is done, you have already replaced the basic SPIP search by the one of Datafari.
Adding a new textbox with autocomplete
In this section, we’ll be explaining how to add a new textbox on the spip site, with autocomplete, and how to access the results page with the Datafari iFrame once the user made his query.
First, you need to add the AjaxFranceLabs libraries that are requited to make autocomplete work.
In this tutorial, they have been added in spip/js
Edit the file searchbar-minimal.js and change the url of your Datafari (or Solr) server that the line serverUrl. The parameter redirectServerUrl is used to point to the results page that will be diplayed to the user (by default, it points the SPIP default search results page).
Then, we need to edit the page where the textbox with Autocomplete will be inserted. In our exemple, we play with the agenda.html page (in spip/squelettes-dist). Add the AjaxFranceLabs libraries that you can find in Datafari, in order to make autocomplete work:
<script type="text/javascript" src="js/AjaxFranceLabs/jquery-1.8.1.min.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/jquery-ui-1.8.23.min.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/core/Core.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/core/AbstractModule.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/core/AbstractWidget.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/core/Parameter.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/core/ParameterStore.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/core/AbstractManager.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/manager/Manager.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/modules/Autocomplete.module.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/widgets/SearchBar-minimal.widget.js"></script> <script type ="text/javascript" src ="js/searchbar-minimal.js"></script>
Add a link also to the CSS file for the look and feel of the textbox:
<link rel="stylesheet" type="text/css" href="css/autocomplete-minimal.css" media="screen" />
Ann the following code where you want the textbox to be displayed:
<div id="searchBar"></div >
You get the following text box with autocomplete:
Then you need to edit the result page recherche.html, located in spip/squelettes-dist.
First, delete the code contained in the following tags:
Then add the CSS file fl.css:
<link rel="stylesheet" type="text/css" href="css/fl.css" media="screen" />
Then we need to retrieve the user’s GET query: $_GET[‘query’]
<?php $rechercher = "http://IP_Datafari/Datafari/search.jsp?query=".$_GET['query'];?>
This query will be passed on to the iFrame in order to display the search results provided by Datafari (or Solr):
<iframe src="<?php echo ($rechercher) ; ?>" height="1600px" width="820px" frameborder="0" ></iframe>
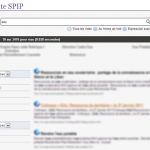
You do get the search results of Datafari based on the user’s query:
————————————————
Version française:
SPIP est une plateforme open source de gestion de contenu web très répandue, notamment en France.Nous voulions partager avec vous comment intégrer graphiquement un moteur de recherche type Solr avec un serveur SPIP. Le scénario est le suivant: vous avez déjà un site web basé sur SPIP, et vous voulez ajouter une super fonctionnalité de recherche basée sur le dernier Solr, pour bénéficier de toutes ses dernières fonctionnalités. Vous avez un Solr en place, vous avez indexé le contenu de SPIP, mais à présent vous voulez avoir votre recherche Solr intégrée dans votre site web sous SPIP. C’est ce que nous présentons dans ce tuto.
Il faut noter que bien que Solr fournisse une IHM de base, ce n’est pas ce que vous devriez utiliser, car cela relève plus de la preuve de concept et du debugging que d’une IHM pro (l’IHM d’utilisation ne fait d’ailleurs pas parti des missions du projet Apache Solr). Nous vous recommandons donc d’utiliser un framework graphique tierce, à l’image AjaxSolr ou d’AjaxFranceLabs. Dans notre tuto, nous utilisons ce dernier. Mais vous pouvez en utiliser d’autres, du moment que vous modifiez légerement les étapes présentées ci-dessous.
NOTE: nous avons notre propre solution de search basée sur Solr, Datafari. Ce tutoriel utilise donc Datafari comme un pré-requis, mais vous pouvez le faire avec Solr du moment que vous le combinez vous-même avec le framework AjaxFranceLabs.

Nous verrons deux cas de figure :
- Remplacer la fonctionnalité de recherche de SPIP par Datafari
- Ajouter une nouvelle textbox avec autocomplétion qui ramène vers la page de résultats de Datafari.
Prérequis :
- Datafari v >= 0.6.9
- Spip (tuto réalisé sous spip v 2.0.9)
Tous les fichiers nécessaires à ce tutoriel sont téléchargeables ici (à part Datafari et SPIP): http://www.francelabs.com/files/SPIP_Solr_files.zip
Dans les deux solutions nous avons fait le choix d’intégrer la page AjaxFranceLabs au sein d’une iframe appelée par la page de résultats.
L’avantage de ce choix est la rapidité de mise en œuvre de la solution et son intégration aisée au sein d’un système déjà en place.
Remplacement de la fonctionnalité de Recherche de SPIP
Prérequis :
- Télécharger le fichier searchbar-minimal.js
Pour réaliser cela, nous allons nous servir des balises propres à Spip (http://www.spip.net/fr_article903.html)
La balise #RECHERCHE nous sert à afficher la requête entrée par l’utilisateur.
Editer le fichier recherche.html contenu dans spip/squelettes-dist et supprimer tout le code contenu entre les balises
Ajouter l’iframe qui va contenir la page de résultats AjaxFranceLabs:
<iframe src="http://IP_Datafari/Datafari/search.jsp?query=#RECHERCHE" height="1600px" width="820px" frameborder="0" ></iframe>
Ajouter le lien vers le fichier CSS fl.css pour redimensionner la fenêtre SPIP :
<link rel="stylesheet" type="text/css" href="css/fl.css" media="screen" />
Ajuster les valeurs de dimensions de la frame et penser à vider le cache de SPIP pour visualiser les changements (dans spip/tmp/cache).
Après cet ajout de code très simple, la recherche de base de SPIP est remplacée par celle de Datafari.
Ajouter une nouvelle textbox avec autocomplete
Dans cette section, nous allons aborder le cas où l’on souhaite ajouter une nouvelle textbox sur le site avec autocomplétion et ramener l’utilisateur vers la page de résultats qui contiendra une iframe de Datafari.
Dans un premier temps, il faut ajouter les librairies AjaxFranceLabs nécessaires pour faire fonctionner l’autocomplétion notamment.
Dans le cadre de ce tutoriel, celles-ci ont été ajoutées dans spip/js:
Editer le fichier searchbar-minimal.js et modifier l’url du serveur Datafari à la ligne serverUrl. Le paramètre redirectServerUrl sert à indiquer la page de résultats qui sera affichée à l’utilisateur (par défaut la page de résultats de base de Spip).
Après cela, nous allons éditer la page où sera placée la textbox avec l’autocomplete.
Dans cet exemple, il s’agit de la page agenda.html (dans spip/squelettes-dist)
Ajouter les librairies AjaxFranceLabs extraites de Datafari pour faire fonctionner l’autocomplete:
<script type="text/javascript" src="js/AjaxFranceLabs/jquery-1.8.1.min.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/jquery-ui-1.8.23.min.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/core/Core.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/core/AbstractModule.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/core/AbstractWidget.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/core/Parameter.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/core/ParameterStore.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/core/AbstractManager.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/manager/Manager.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/modules/Autocomplete.module.js"></script> <script type ="text/javascript" src ="js/AjaxFranceLabs/widgets/SearchBar-minimal.widget.js"></script> <script type ="text/javascript" src ="js/searchbar-minimal.js"></script>
Ajouter un lien également vers un fichier CSS pour l’aspect de la textbox:
<link rel="stylesheet" type="text/css" href="css/autocomplete-minimal.css" media="screen" />
Et ajouter le code suivant à l’emplacement souhaité pour l’affichage de la textbox:
<div id="searchBar"></div>
On obtient la textbox suivante:
Puis éditer la page de résultats recherche.html situé dans spip/squelettes-dist.
Tout d’abord supprimer tout le code contenu entre les balises
On ajoute le fichier CSS fl.css:
<link rel="stylesheet" type="text/css" href="css/fl.css" media="screen" />
Puis on récupère la requête envoyée par l’utilisateur en GET: $_GET[‘query’]
<?php<br /> $rechercher = "http://IP_Datafari/Datafari/search.jsp?query=".$_GET['query'];<br />?>
Celle-ci va être passée à l’iframe afin d’afficher les réponses retournées par Datafari (ou Solr):
<iframe src="<?php echo ($rechercher) ; ?>" height="1600px" width="820px" frameborder="0" ></iframe>
On obtient bien la page de résultats de Datafari avec la requête utilisateur: