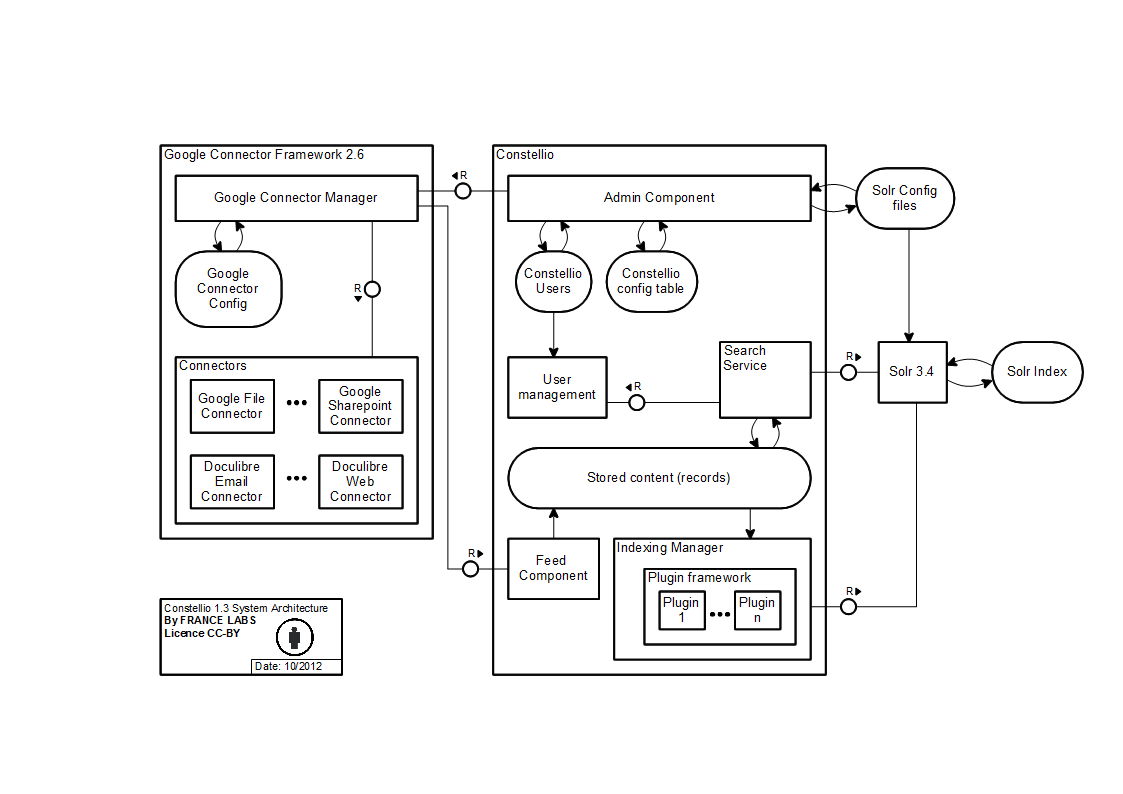
Waiting for the 2.0 version of Constellio, we have decided to draw and explain the system architecture of Constellio 1.3
We thought it could help better understanding the way things work. This entry does not cover how these components are mapped to java classes, servlets, files and databases, but it gives a good overview of how it works.
This is the third and last entry of a series, as it would take too much time and space to explain all the components in one entry.
Before we explain the components, let us remember that search engines have 3 layers: the data retrieval layer (aka connectors), the indexing layer, and the searching layer. Wherever applicable, I’ll use this terminology to detail the components.
This first entry already explains the data retrieval part, while the second entry already explains the indexing part.
In this last entry, we focus on the querying and searching mechanisms.
It does not appear clearly in the architecture drawing, but Constellio leverages the java wicket framework for the UI aspects. Be it for the administration interface as well as the search user interface. We have also released in 2012 another type of UI, heavily relying on jquery and ajax, called AjaxFranceLabs. If you use AjaxFranceLabs, you end up calling the servlet named SolrServletPage.
If you use the standard Constellio, leveraging the wickets, you don’t go through this serlvet. You’ll see that we directly call Solr in Constellio through an embedded Solr.
Let’s take an example for this situation:
Jeanjean is connected and authentified as a Constellio user. He sends the following request: [I want bread with my frog legs].
Upon reception of the query, Constellio first stores the user name from the current session id which has been set up at the login phase. This may be leveraged by Constellio for the documents security aspects (you can have a look at our entry on late/early binding in Constellio for that).
Constellio uses an embedded Solr which is used through the package com.doculibre.constellio.services (in particular anything that starts with facetServicesImpl, searchServicesImpl).
If we make the assumption that there are facets in your configuration, Constellio will use facetServicesImpl. Constellio transforms the received query and sends it to Solr. Constellio receives the QueryResponse object. Note that regarding highlighting, Constellio overrides the org.apache.solr.highlight.defaultSolrHighlighter class, which is called by Solr. So the highlighting in 1.3 does not use the standard Solr highlight, but the modified class of Constellio, which uses a mix between the Lucene index and the constellio internal DB.
The QueryResponse is then handed over to the wicketframework (through com.doculibre.constellio.wicket.panels.results.defaultSearchResultPanel).
The page embedding all the other wickets is com.doculibre.constellio.wicket.pages.baseSearchPage, it’s the one which is triggered when calling the response page.
This baseSearchPage calls all the wickets to be displayed, including for instance the defaultSearchResultPanel with the results, but also com.doculibre.constellio.wicket.panels.facets.facetsPanel which takes care of the facets.
And there you are, you have a nice query displayed on the user screen.
Don’t hesitate to share your thoughts with us.